
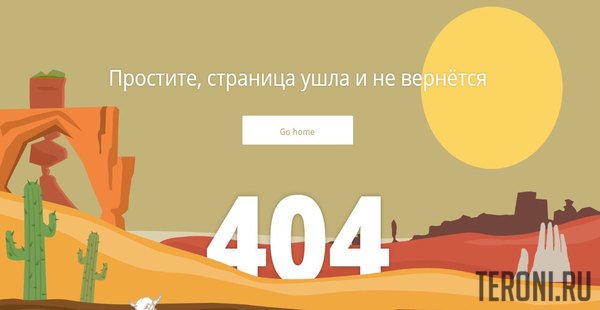
Давайте разберем пример красивой страницы Ошибка 404 для сайта на чистом CSS. Страница 404 должна обязательно быть на сайте, и для вас представлен простой дизайн под нее, который выполнен при помощи HTML + CSS и градиенты. Которые отлично дополняют стилистику этой страницы, ведь ее можно выстроить по цветовой гамме в двух оттенках, где будут стильно смотреться. А это означает одно, что самостоятельно веб мастер ставит тот цвет, который соответствует его стилистике сайта.
Сама станица выполнена в простой версии, где идет обозначение, что вы попали по ссылке на страницу, которой давно не существует. Ведь можно материал сайта убрать, но в поисковой системе он остается какое-то время, и для этого сделан этот переход. Почему переход спросите вы, все очень просто, когда вы попадаете на такой вид, то большинство сразу закрывает, а если поставить ссылки, то многие перейдут на портал.
Так вот из темного оттенка можно вывести на светлый формат, где будет зеленый цвет в соотношение с малиновым, и отличный переход. Также есть вариант разместить одну палитру в большем размере, здесь больше от вас зависит, как вы видите на портале.
Пример страницы 404 для сайта
HTML
<div class="stranitsad-nenaydena">
<h2>Страница не найдена.</h2>
<h1>404</h1>
<p>Мы не можем найти страницу, которую вы ищете.</p>
<a href="/">Возвращайся домой</a>
</div>CSS
body {
margin: 0;
padding: 0;
font-family: "montserrat",sans-serif;
min-height: 100vh;
background-image: linear-gradient(125deg,#35508c,#dc40f9);
}
.stranitsad-nenaydena {
width: 100%;
position: absolute;
top: 50%;
transform: translateY(-50%);
text-align: center;
color: #f5f3f3;
}
.stranitsad-nenaydena h1{
font-size: 160px;
margin: 0;
font-weight: 900;
letter-spacing: 20px;
background: url(путь до картинки) center no-repeat;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.stranitsad-nenaydena a {
text-decoration: none;
background: rgba(145, 28, 175, 0.68);;
color: #f7f0f0;
padding: 12px 24px;
display: inline-block;
border-radius: 25px;
font-size: 14px;
text-transform: uppercase;
transition: 0.4s;
box-shadow: 0px 4px 10px rgba(103, 95, 95, 0.54), 0px 10px 30px -15px rgba(14, 14, 14, 0.42);
border: 2px solid #e3e6ec;
}
.container a:hover{
background: #af0f43;
}Скачав архив, вы найдете файл со стилями страницы 404 для сайта, и саму основу страницы, что можно сразу загрузить в корень сайта при замене стандартной. Но главное это изображение, ведь от него много зависит, как и в каком последствии дизайна станет отображаться все числа, ведь здесь не нужно выставлять цвет, все на прямую идет от изображения.
Демонстрация находится в архиве!