
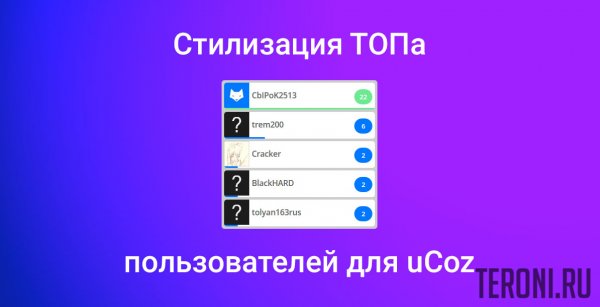
Красиво созданный по оформлению топ для пользователя, где будет выводить самый активных по сайту, или по лидирует по комментариям на сайте. На многих интернет ресурсах, особенно с большой активностью, актуально, по сей день делать информационный топ пользователей.
Неважно в какой категории: "Топ по комментатор", "Топ по файлам", "Топ по новостям" и т.п.
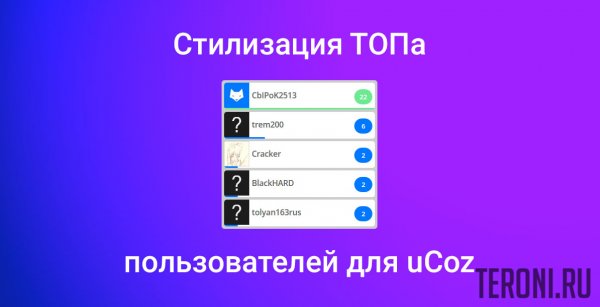
Я предлагаю украсить ваш сайт вот таким видом топа.
Опишу его фишки:
1. Если пользователь, который просматривает сайт, есть в этом топе, то его позиция будет выделяться зелёным цветом.
2. Под каждой позицией отображается прогресс бар.
3. Компактный и стильный дизайн.
4. Что ещё нужно?
Установка скрипта
Первым делом, нам нужно создать информер, любой, который подойдёт для топа.
После в
Шаблон информера добавить этот код:
P.s. данный пример сделать под информер "Кол-во комментариев" <div class="user-item">
<div class="user-item-grid">
<div class="user-ava">
<img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>/img/noava.png<?endif?>"> <!-- Сюда ссылка для авы -->
</div>
<div class="user-name">$USERNAME$</div> <!-- Сюда ник -->
<div class="user-counter">
<span>$COM_POSTS$</span> <!-- Сюда значение, по которому выстраивается топ -->
</div>
</div>
<div class="progress-bar">
<div class="progress-bar-bg"></div>
</div>
</div>
Далее этот код вставляем туда, где хотим видеть топ пользователей:
P.s. у меня информер имел переменную $MYINF_14$, у вас будет другая, так что замените P.s.[2] для работы нужна библиотека Jquery 1.9.1 или выше, не забудьте. <div class="user-top">$MYINF_14$</div>
<script>
var topCounter = parseFloat($('.user-top .user-item').eq(0).find('.user-counter').text()),
thisUsername = '$USERNAME$';
$('.user-top .user-item').each(function(){
var thisCounter = parseFloat($(this).find('.user-counter').text()),
progressWidth = Math.round((100-(100-(thisCounter/(topCounter*0.01))))),
username = $(this).find('.user-name').text();
$(this).find('.progress-bar-bg').width(progressWidth+'%');
if(username==thisUsername) $(this).addClass('user-this');
});
</script>
Ну и стили (CSS):
.user-top {display: block; width: 100%;}
.user-top .user-item {display: block; width: 100%; height: 53px; background: #fff; margin-bottom: 5px; overflow: hidden; border-radius: 5px;}
.user-top .user-item:last-child {margin-bottom: 0;}
.user-top .user-item-grid {display: grid; grid-template-columns: 50px 1fr auto; grid-gap: 5px;}
.user-top .user-ava {display: block; width: 50px; height: 50px; overflow: hidden;}
.user-top .user-ava img {width: 100%; height: 100%; object-fit: cover;}
.user-top .user-name {display: block; width: 100%; height: 50px; line-height: 50px; color: #666; font-size: 1.2em; max-width: 100%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}
.user-top .user-counter {display: block; width: 100%; height: 50px;}
.user-top .user-counter span {display: block; min-width: 26px; width: calc(100% - 20px); height: 30px; line-height: 30px; padding: 0 5px; text-align: center; background: #07f; color: #fff; font-size: 1em; border-radius: 50px; margin: 13px 5px 0;}
.user-top .progress-bar {display: block; width: 100%; height: 3px; position: relative;}
.user-top .progress-bar-bg {display: block; width: 60%; height: 3px; background: #07f; position: absolute; left: 0; top: 0; right: 0; bottom: 0;}
.user-top .user-item.user-this .user-counter span,
.user-top .user-item.user-this .progress-bar-bg {background: #6ce890;}