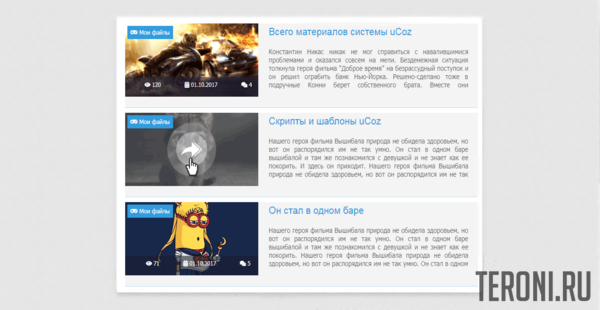
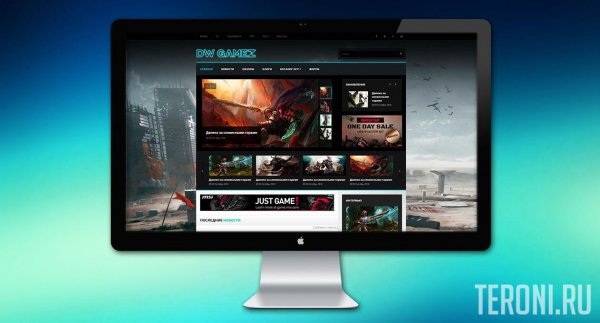
Еще один вид материалов для файлов или для блога, на котором установлен красивый эффект изображение, что также идет под адаптивной версткой. Что после установки пользователи и и гости сайта будут смотреть на сайте различные материалы, как новостного характера, так и под файлы, но главное все идет в корректном виде. Здесь на любом мобильном носители будет свой выстроенный конструктор, что безусловно имеет весь функционал. Это как перейти на основу, где и будет находится кнопка скачать, если это качается файлов. Но по умолчанию у почти все идут функций под шрифтовыми иконками, что находятся по вверх заголовка или в самом низу.
Здесь сделано оригинально и размещено прямо на картинки, где под это созданы стили в светло темном фоне. Что пока вы не навели курсор, то можете наблюдать, но как только наведете, то все красиво исчезает, и здесь как раз срабатывает эффект, где светлая гамма со стрелкой. Здесь нужно сразу сказать, что все настроено под светлый сайт, если решите его перестраивать на темный интернет ресурс, то вам аналогично нужно будет менять палитру цвета. А так отличный вид, который выводит краткое содержание, также есть значок на раздел или каталог, го смотря какой оператор выставите.
1. Это по умолчанию:
2. Примерно, точно не сказать, ближе к планшету:
3. Здесь идет смартфон или телефон:
HTML <article class="news-box">
<div class="image-news">
<div class="link-more-wrap">
<div class="link-more"><a href="$ENTRY_URL$"></a></div>
</div>
<div class="category-informer" style="z-index:15;"><i class="fas fa-gamepad"></i> $CATEGORY_NAME$</div>
<div class="overlay-image"></div>
<ul class="detail-news">
<li><span class="view"><i class="fa fa-eye"></i> $READS$</span></li>
<li><span class="data"><i class="fas fa-calendar-alt"></i> $DATE$</span></li>
<li><span class="data"><i class="fa fa-comments"></i> $COMMENTS_NUM$</span></li>
</ul>
<div class="preload"><a class=""><img src="$IMG_URL1$" alt=""></a></div>
</div>
<div class="description-news">
<div class="title-news"><a href="$ENTRY_URL$"><h4>$TITLE$</h4></a></div>
<div class="description-news2"><div class="bemerka-text">$MESSAGE$</div></div>
</div>
</article>
CSS
.news-box,
.full-news-box {border-bottom: 1px solid #b8dbed;margin-bottom: 10px;background: #f4f4f4;}
.news-box::after, .full-news-box::after,
.news-box::before, .full-news-box::before {content:''; height:1px;width:20px;}
.news-box::after, .full-news-box::after { right:-20px; }
.news-box::before, .full-news-box::before { left:-20px; }
.news-box .image-news, .comixs-box .image-news {display:inline-block;height: 150px;width:300px;margin-right:20px;overflow:hidden;position:relative;}
@media only screen and (max-width: 768px) { .news-box .image-news, .comixs-box .image-news {display:inline-block; height:169px;width:100%; margin-right:20px; overflow:hidden; position:relative; }}
.news-box .image-news .preloader { height:169px;width:300px; overflow:hidden; }
.news-box .link-more-wrap, .comixs-box .link-more-wrap,
.photo .link-more-wrap, .full-image-box .link-more-wrap,
.video .link-more-wrap {box-shadow:none;transition: all 0.6s ease-in-out; transform: scale(0);}
.news-box .image-news:hover > .link-more-wrap, .comixs-box .image-news:hover > .link-more-wrap,
.photo:hover > .link-more-wrap, .full-image-box:hover > .link-more-wrap,
.video:hover > .link-more-wrap {box-shadow:0 0 0 20px rgba(255,255,255,0.2);transform: scale(1);}
.news-box .link-more-wrap, .comixs-box .link-more-wrap,
.news-box .link-more, .comixs-box .link-more,
.photo .link-more-wrap, .full-image-box .link-more-wrap,
.photo .link-more, .full-image-box .link-more,
.video .link-more-wrap,
.video .link-more {border-radius:50%;height:70px;width:70px;margin:auto;position: absolute;left:0; right:0; top:0; bottom:0;z-index:2;}
.news-box .image-news img {width: 100%;height: 150px;object-fit: cover;}
.news-box .image-news:hover img,
.comixs-box .image-news:hover img,
.photo:hover img,
.video:hover img {filter: grayscale(80%);-webkit-filter: grayscale(80%);object-fit: cover;}
.news-box .description-news {display:inline-block; height:172px; width: 450px; overflow:hidden; text-align: left; vertical-align:top; font-size: 14px;}
@media only screen and (max-width: 768px) { .news-box .description-news {display:inline-block;height:172px; width: 100%; overflow:hidden; text-align: left; vertical-align:top; font-size: 14px;}}
.news-box .description-news .title-news {font-family: 'Exo 2', sans-serif; }
@media only screen and (max-width: 768px) {.news-box .description-news .title-news {font-family: 'Exo 2', sans-serif;text-align:center;}}
.news-box .description-news .title-news a { text-decoration:none; font-size: 16px; }
.news-box .description-news .title-news a:hover { color:#ff6286;}
.news-box .description-news img,
.entryReadAll {display:none;}
.news-box .detail-news,
.comixs-box .detail-news,
.photo .detail-photo,
.video .detail-video {background:rgba(32,33,51,0.6);color:#fff;font-size:12px;height: 30px;width: 100%;position:absolute;bottom: -12px;transition:all 0.3s ease-in-out;text-align: center;padding: 0 10px 10px 0;}
@media only screen and (max-width: 768px) { .news-box .detail-news,
.comixs-box .detail-news,
.photo .detail-photo,
.video .detail-video {display:none;}}
.news-box .image-news:hover > .detail-news,
.comixs-box .image-news:hover > .detail-news,
.photo:hover > .detail-photo,
.video:hover > .detail-video {display:none;}
.news-box .detail-news li,
.comixs-box .detail-news li,
.photo .detail-photo li,
.video .detail-video li {display:inline-block; height:30px; line-height:2.5; padding:0 10px 0 15px; }
.news-box .detail-news li:first-child,
.comixs-box .detail-news li:first-child,
.video .detail-video li:first-child {background-image:none;}
.news-box .detail-news li:first-child,
.photo .detail-photo li:first-child,
.video .detail-video li:first-child {background-image:none;}
.news-box .detail-news li span,
.photo .detail-photo li span,
.video .detail-video li span {display:inline-block; height:30px; padding-left:25px;}
span[class^="entRating"], span[class^="entRated"] {background-image:none;padding-left:0;}
.news-box .detail-news .data,
.video .detail-video .data {background-position:0 -30px;}
.news-box .detail-news .comments {background-position:0 -60px; }
.news-box .detail-news .download-num {background-position:0 -90px; }
.news-box .image-news .overlay-image,
.comixs-box .image-news .overlay-image,
.photo .overlay-image,
.video .overlay-image {height:100%;width:100%;position:absolute;top:0;transition:all 0.5s ease-in-out;z-index:1;}
.news-box .image-news:hover > .overlay-image,
.comixs-box .image-news:hover > .overlay-image,
.photo:hover > .overlay-image,
.video:hover > .overlay-image {background:rgba(85,92,108,0.5);}
.news-box .link-more > a,
.comixs-box .link-more > a,
.photo .link-more > a, .full-image-box .link-more > a,
.video .link-more > a,
.flexslider .link-more > a {background:rgba(255,255,255,0.5) url(http://zornet.ru/ABVUN/ico-more-link.png) center center no-repeat; border-radius:50%; display:block; height:100%;width:100%; opacity:0; position: absolute; pointer-events:none; transform:scale(1.5); transition:all 0.4s ease-in-out 0.2s; }
.photo .link-more > a, .full-image-box .link-more > a,
.news-box .image-news:hover a,
.comixs-box .image-news:hover a,
.photo:hover a, .full-image-box:hover a,
.video:hover a,
.flexslider:hover a {opacity:1; pointer-events:auto; transform:scale(1);}
.moder-panel {position:absolute;right:0;}
.description-news2 {max-width: 100%;display: inline-block;padding-top: 15px;color: #3a3a3a;background: #f4f4f4;}
@media only screen and (max-width: 768px) { .description-news2 {width: 100%;display: inline-block;padding-top: 15px;color: #3a3a3a;text-align: justify;}}
.category-informer{position: absolute;background-color: #3498db;padding: 5px 7px 6px 7px;color: white;font-size: 13px;display: inline-block;float: left;margin: 5px;}
.bemerka-text {
opacity: 0.8;
margin-bottom: 5px;
padding: 0 0px;
height: 85px;
overflow: hidden;
text-align: justify;
}
Здесь тематика не важна, разве, что поменять сами значки, что больше тему определяют.