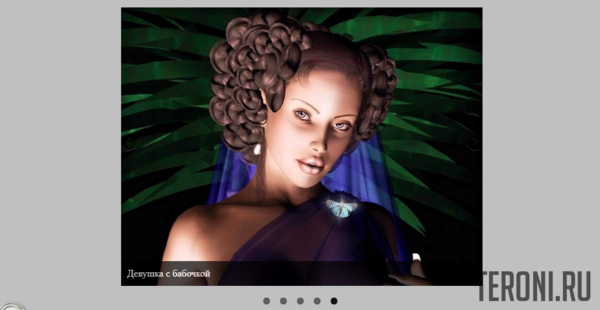
Отличный резиновый слайдер FlexSlider для сайта uCoz. Слайдер с адаптивными свойствами будет изменять свои размеры относительно свободного пространства окна. Изначальные размеры изображений не имеют значения и будут масштабироваться согласно устанавливаемым размерам по месту. FlexSlider может использоваться как слайдер для видео, применяя в качестве слайдов видео проигрыватели.
Резиновый слайдер имеет большое количество настроек, при помощи которых Вы сможете настроить воспроизведение на своё усмотрение. По умолчанию, готовый код для установки полностью настроен, Вам останется поместить его в требуемое место, изменить путь к используемым слайдам и радовать посетителей своими творениями.
В примере вписана библиотека
jQuery выделенная красным цветом. Она нужна только для проверки работоспособности кода для установки и испытания его со своими настройками. При установке на свой сайт, если он на uCoz скрипт нужно удалить из кода.
<script type="text/jаvascript" src="//s36.ucoz.net/src/jquery-1.7.2.js"></script>
<link rel='stylesheet' href='//delaisait.ucoz.ru/script/sluder/2014/flexslider/flexslider.css' type='text/css' media='all' />
<link rel='stylesheet' href='//delaisait.ucoz.ru/script/sluder/2014/flexslider/public.css' type='text/css' media='all' />
<script type='text/jаvascript' src='//delaisait.ucoz.ru/script/sluder/2014/flexslider/jquery.flexslider-min.js'></script>
<style>
#metaslider.flexslider li {
margin-right: 5px !important;
}
#ds-flexslider {
max-width:600px;
margin:0 auto;
}
</style>
<div id="ds-flexslider" class="metaslider metaslider-flex">
<div id="metaslider_container">
<div id="metaslider" class="flexslider">
<ul class="slides">
<li style="display: none;">
<a href="#" target="_blank">
<img src="//delaisait.ucoz.ru/script/sluder/2014/flexslider/947677767.jpg" alt="Девушка Эльф" />
</a>
<div class="caption-wrap">
<div class="caption">Девушка Эльф</div></div>
</li>
<li style="display: none;">
<a href="#" target="_blank">
<img src="//delaisait.ucoz.ru/script/sluder/2014/flexslider/769128589.jpg" alt="Девушка в чёрном" />
</a>
<div class="caption-wrap">
<div class="caption">Девушка в чёрном</div></div>
</li>
<li style="display: none;">
<a href="#" target="_blank">
<img src="//delaisait.ucoz.ru/script/sluder/2014/flexslider/378189360.jpg" alt="Девушка в красном" />
</a>
<div class="caption-wrap">
<div class="caption">Девушка в красном</div></div>
</li>
<li style="display: none;">
<a href="#" target="_blank">
<img src="//delaisait.ucoz.ru/script/sluder/2014/flexslider/84040181.jpg" alt="Девушка в свадебном платье" />
</a>
<div class="caption-wrap">
<div class="caption">Девушка в свадебном платье</div></div>
</li>
<li style="display: none;">
<a href="#" target="_blank">
<img src="//delaisait.ucoz.ru/script/sluder/2014/flexslider/572570776.jpg" alt="Девушка с бабочкой" />
</a>
<div class="caption-wrap">
<div class="caption">Девушка с бабочкой</div></div>
</li>
</ul>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('#metaslider').flexslider({
slideshowSpeed:3000,
animation:'slide',
controlNav:true,
directionNav:true,
pauseOnHover:true,
direction:'horizontal',
reverse:false,
animationSpeed:600,
prevText:"<",
nextText:">",
easing:"linear",
slideshow:true,
itemWidth:600,
itemMargin:5,
useCSS:true
});
});
</script>
Установите этот код туда, где хотите видеть слайдер.