
Когда вы добавляете одну и туже информацию в конце каждой статьи это становится трудоемким процессом. Чтобы избежать этой рутиной работы воспользуемся хаком для WordPress и добавим следующий код в файл functions.php:
function postFooter($footernote) {
if(is_single()) {
$footernote .= "<div class='postfot'>";
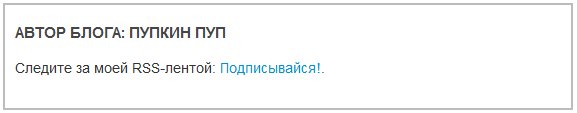
$footernote .= "<h4>Автор блога: Пупкин Пуп</h4>";
$footernote .= "<p>Следите за моей RSS-лентой: <a href='ваш сайт.ru/feed/'>Подписывайся!</a>.</p>";
$footernote .= "</div>";
}
return $footernote;
}
add_filter ('the_content', 'postFooter');CSS
.postfot {
background: #fff;
padding: 10px;
border: 2px solid #bcbcbc;
}
.postfot h4 {
color: #464646;
font-family: Arial;
font-size: 15px;
line-height: 36px;
text-transform: uppercase;
}Результат.










1 комментарий