
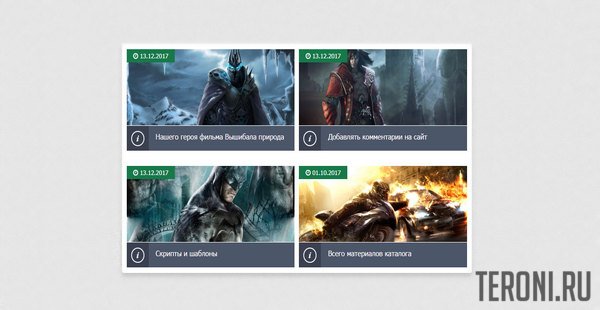
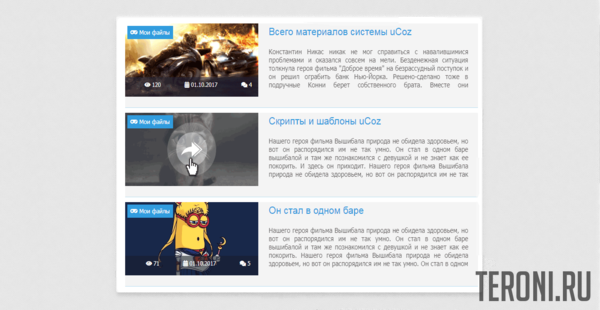
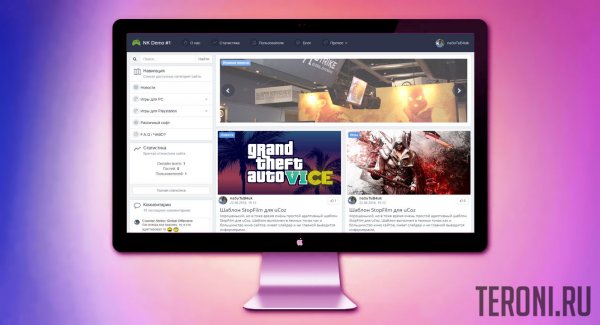
Это новый вид материалов, что сделан в 2 колонки и полностью подходит под мобильные устройства, где адаптирован под него для сайтов. Больше по своему дизайн идет на игровые площадки, так как изначально только показано изображение и заголовок, что находится в самом низу. Но только стоит навести на его курсор, так как сразу появится светло-синий оттенок, который полностью закроет функциональность и откроет другую. В которую входит, это краткое описание и кнопки, где каждой привязана функция. Что можно перейти на основу, также посмотреть сколько под этим файлом оставили комментарий.
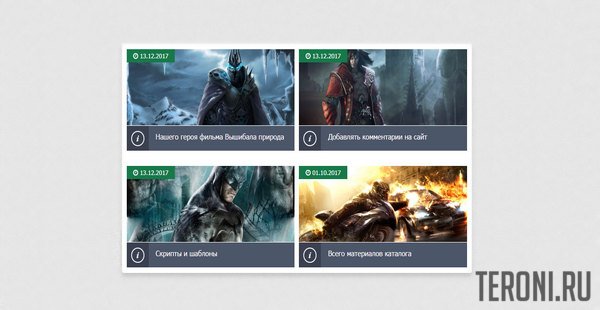
Но здесь много зависит от тематики, так как на новостной портал, можно прописать оператор, что выведет, когда был размещен, это в том случай, если решите ставить на этот каталог. Так он выполнен в новом стили и настроен под светлый дизайн. Что все можно редактировать в стилях и безусловно отредактировать под темный шаблон. Ниже представлены снимки, что были сняты с тестового сайта, где проверялся на адаптивность на различные мобильные гаджеты и как все работает, что ошибок не было замечено.
Так будет по умолчанию и при наведение курсора.

Установка
HTML <div class="zornersag_kusamitrug full">
<a class="dnutsa_cdgumlam" href="$ENTRY_URL$" title=""><span class="metro-date"><i class="fa fa-clock-o"></i> $DATE$</span>
<img src="$IMG_URL1$" alt="">
</a>
<div class="zornet_ru_lasryn vusamrsal_pusegan">
<div class="metro-icon aboutus-icon deactive">
</div>
<div class="metro-info">
<span class="metro-coment"><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?><?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?><?else?><?endif?><?endif?> </a><?endif?></span>
<span class="metro-rating"><i class="fa fa-star-o"></i> $RATING$</span>
<span class="metro-next"><a href="$ENTRY_URL$">Подробнее <i class="fa fa-chevron-right"></i></a></span>
</div>
<div class="metro-misc">
<a class="metro-title" href="$ENTRY_URL$" title="">$TITLE$</a>
<div class="metro-text">
<div class="srunika_lingtunbsa">
$MESSAGE$
</div>
</div>
</div></div></div>
CSS @media screen and (min-width: 1024px){
.full {width: 48%;}
}
@media screen and (max-width: 1024px){
.full {width: 98%;}
}
@media screen and (min-width: 1024px){
.zornersag_kusamitrug {width: 48%;}
}
@media screen and (max-width: 1024px){
.zornersag_kusamitrug {width: 98%;}
}
.full {
width: ;
margin: 5px;
}
.zornersag_kusamitrug {
float: left;
position: relative;
z-index: 1;
margin-bottom: 25px;
overflow: hidden;
height: 200px;
}
.zornersag_kusamitrug:hover {
box-shadow: -1px 11px 20px -8px #000000;
}
.dnutsa_cdgumlam {
display:block;
float:left;
width:100%;
height:200px;
position:absolute;
top:0;
left:0;
z-index:2;
overflow:hidden;
}
.dnutsa_cdgumlam img {
object-fit: cover;
width: 100%;
max-width: 100%;
height:200px;
}
.zornet_ru_lasryn {
border-top: #fff 1px solid;
position:absolute;
width:100%;
height:200px;
top:150px;
left:0;
z-index:3;
-webkit-transition:all cubic-bezier(0.42, 0, 0.39, 0.96) 0.3s;
-moz-transition:all cubic-bezier(0.42, 0, 0.48, 0.91) 0.3s;
-ms-transition:all cubic-bezier(0.42, 0, 0.51, 0.94) 0.3s;
-o-transition:all cubic-bezier(0.42, 0, 0.57, 0.88) 0.3s;
transition:all cubic-bezier(0.42, 0, 0.55, 0.93) 0.3s;
}
.zornet_ru_lasryn.hidden {
top:100%;
}
.metro-icon {
float:left;
width:50px;
height:50px;
margin-right:10px;
background-position:center center;
}
.metro-misc {
position: absolute;
padding-left:54px;
}
.metro-info {
position:absolute;
bottom:3px;
width:100%;
text-align: center;
color: #fdf5f5;
padding:5px;
}
.metro-coment a {
margin-right:3px;
color:#ffffff;
padding:5px 15px;
background: rgba(42, 167, 127, 0.47);
border-radius: 3px;
border: 1px solid #83858a;
}
.metro-coment a:hover {
color:#1f75b9;
background: #eef1f0;
box-shadow: 0px 0px 14px 0px #f1eded;
border-radius: 3px;
border: 1px solid #707277;
}
.metro-rating {
padding:5px 15px;
background: rgba(31, 154, 115, 0.47);
border-radius: 3px;
border: 1px solid #83858a;
}
.metro-next a {
right:0px;
margin-right:3px;
color: #ece8e8;
padding:5px 15px;
border-radius: 3px;
border: 1px solid #707277;
background: rgba(26, 150, 111, 0.47);
}
.metro-next a:hover {
color: #124a75;
background:#fff;
box-shadow: 0px 0px 14px 0px #fdfafa;
}
.metro-date {
position:absolute;
padding:5px 15px;
color: #fdf9f9;
background:#167949;
}
.metro-title {
color: #fbf7f7;
float:left;
height:50px;
font-size:15px;
text-decoration:none;
padding: 12px;
}
.metro-title:hover {
color:#ffffff;
}
.metro-text {
float:left;
width: 78%;
font-size:12px;
line-height:14px;
color: #f7f2f2;
margin-top:2px;
padding:8px;
border-top: 1px #ece4e4 solid;
}
.zornersag_kusamitrug:hover>.dnutsa_cdgumlam>img {
}
.zornersag_kusamitrug:hover .zornet_ru_lasryn {
top: 0;
}
.vusamrsal_pusegan {
background-color:#4b5569 !important;
}
.vusamrsal_pusegan:hover {
background-color:rgba(20, 57, 86, 0.89) !important;
}
.aboutus-icon {
background-image: url(http://zornet.ru/ZORNET-RU/ZR/Alinuversa/aboutus.png);
background-repeat: no-repeat;
}
.deactive {
background-color: rgba(16, 18, 21, 0.31);
}
.metro-icon {
float: left;
width: 50px;
height: 50px;
margin-right: 10px;
background-position: center center;
}
.srunika_lingtunbsa {
opacity: 0.99;
margin-bottom: 15px;
padding: 0 12px;
height: 71px;
overflow: hidden;
text-align: justify;
text-shadow: 0 1px 0 #2b2828;
}
Чтоб все кнопки появились, здесь присутствуют шрифтовые иконки, что нужно обязательно подключить.