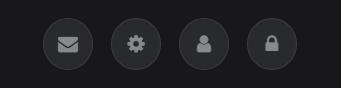
Темное сочетание кнопок на CSS, где привязан эффект при наведении клика, что больше подойдет на мини профиль с тематическим сочетанием иконок. Но как понимаете, что такое сочетание можно задействовать во многих направлениях, если просто сменить сами значки, и как пример поставит социальные кнопки. И здесь уже видим совершенно другое направление функции. Но дело в том, что привязанные эффекты кнопкам дают отличный вид, когда курсор попадает на одну из них.
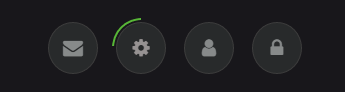
Где по умолчанию идет небольшой обвод в светло зеленой тоне, то есть и другая палитра, которая изначально стоит на функций, это выйти сайта. Там вы видим при наведении клика появляется аналогичный дизайн, но только палитра цвета больше идет под алый оттенок цвета. Что дает больше направлений в установочном порядке под различный функции для сайта.
Также не забываем, что если у вас не установлены кнопки, то нужно подключить шрифтовые иконки от font-awesome, которые отлично отображаются в центре элемента. Их аналогичным способом можно настраивать под свой дизайн сайта, это сделать более тёмная или светлее, так как при появлении эффекта они также становятся ярче, ведь по умолчанию веб-разработчик выставлял под темной формат сайта.
Рассмотрим признак работы, где проверено на работоспособность:
1. При открытие сайта или страницы, где находятся кнопки.

2. Здесь видим, что появляться зеленая палитра, которая идет почти на полный функционал.

3. Кроме одного, что касается выхода сайта, но если рассматривая мини профиль.

Установочный процесс:
HTML
<span class="kudem-lacaged">
<ul>
<li><a href=""><i class="fa fa-envelope" aria-hidden="true"></i></a></li>
<li><a href=""><i class="fa fa-cog" aria-hidden="true"></i></a></li>
<li><a href=""><i class="fa fa-user" aria-hidden="true"></i></a></li>
<li><a href="" class="usernonesiti"><i class="fa fa-lock" aria-hidden="true"></i></a></li>
</ul>
</span>CSS
span.kudem-lacaged {
display: inline-block;
clear: both;
background: #18171b;
/* padding: 10px; */
padding: 0px 37px 10px 0px;
margin: 18px 4px 0px 14px;
}
span.kudem-lacaged ul {
list-style: none;
}
span.kudem-lacaged ul li {
float: left;
}
span.kudem-lacaged ul li a {
display: block;
box-sizing: border-box;
position: relative;
width: 50px;
line-height: 50px;
font-size: 20px;
text-align: center;
border-radius: 100%;
background: #282a2b;
color: #878a8a;
margin: 9px;
border: 1px solid #3c3c3c;
}
span.kudem-lacaged ul li a:before {
background: url("путь к картинки") no-repeat 0 0;
width: 29px;
height: 28px;
position: absolute;
top: -5px;
left: -5px;
content: '';
z-index: 20;
display: none;
}
span.kudem-lacaged ul li a.usernonesiti:before {
background: url("путь к картинки") no-repeat 0 0;
}
span.kudem-lacaged ul li a:hover:before {
display: block;
}
span.kudem-lacaged ul li a:hover {
color: #969292;
}Думаю вы поняли сам посыл, что не только с этих кнопок можно выстроить профиль для пользователя. Ведь они с такими оригинальными эффектами отлично подойдут под другую функцию, которая отвечает за совершенно другие значение, и где также красный обвод будет напоминать, что сначала подумай, прежде нажимать на кнопку.