
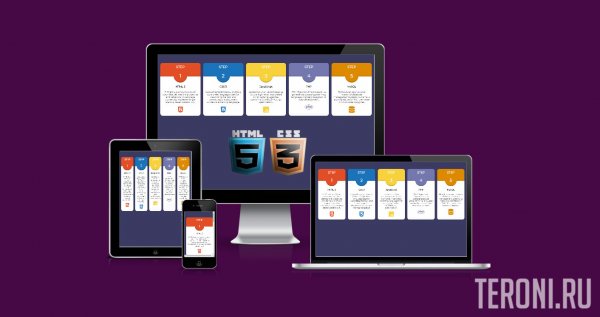
В этом обзоре мы с Вами разберем как сделать адаптивные информационные карточки на HTML и CSS, что идут в колонку в разном цвете. Инфографика — это визуальное представление информации данных на сайте, где используем информацию во многих местах, это написать пошаговую информацию или под услуги на выбор.
Задействование на сайте такой стиль карт, мы можем показать легко понятную информацию, которая будет еще разделенная по категориям или по оттенку цвета. Карты, что представлены в материале, то здесь веб-разработчик может изменить или настроить их в соответствии с вашими требованиями. Это не сложно все перенастроить в плане подачи информации или дизайна, даже при начальном знании HTML CSS.

Если рассматривать на большом мониторе, по при открытии сайта или страницы, карты идут в одну колонку или в ряд, по несколько оттенков цвета, что можно где-то самому оформить или убрать лишнее, и также добавить.
Установка:
Стили под шрифтовые кнопки:
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'>HTML
<div class="managemas">
<div class="aletackmes">
<div class="makupes">
Скрипты
</div>
<div class="nimplemes">1</div>
<div class="akusoluson">
<h3>Игры</h3>
<p>Первое описание на тему игры.</p>
<div class="icon">
<i class="fab fa-html5"></i>
</div>
</div>
</div>
<div class="aletackmes">
<div class="makupes">
Шаблоны
</div>
<div class="nimplemes">2</div>
<div class="akusoluson">
<h3>Nvidia</h3>
<p>Второе описание на тему Nvidia.</p>
<div class="icon">
<i class="fab fa-css3-alt"></i>
</div>
</div>
</div>
<div class="aletackmes">
<div class="makupes">
Дизайн
</div>
<div class="nimplemes">3</div>
<div class="akusoluson">
<h3>Blizzard</h3>
<p>Тематическое описание на тематику Blizzard.</p>
<div class="icon">
<i class="fab fa-js-square"></i>
</div>
</div>
</div>
<div class="aletackmes">
<div class="makupes">
Стили
</div>
<div class="nimplemes">4</div>
<div class="akusoluson">
<h3>Steam</h3>
<p>Кратко опишем по теме Steam.</p>
<div class="icon">
<i class="fab fa-php"></i>
</div>
</div>
</div>
<div class="aletackmes">
<div class="makupes">
CSS3
</div>
<div class="nimplemes">5</div>
<div class="akusoluson">
<h3>Интернет-архив</h3>
<p>Интернет-архив под описание.</p>
<div class="icon">
<i class="fas fa-database"></i>
</div>
</div>
</div>
</div>
CSS
h1 {
text-align: center;
}
.managemas {
display: flex;
}
.managemas .aletackmes {
flex: 1;
margin: 10px;
text-align: center;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.5);
border-radius: 20px;
overflow: hidden;
}
.managemas .aletackmes .makupes {
text-transform: uppercase;
font-size: 25px;
font-weight: bold;
padding: 15px;
padding-bottom: 60px;
color: #ffffff;
}
.managemas .aletackmes .nimplemes {
box-sizing: border-box;
font-size: 35px;
font-weight: bold;
background-color: #000000;
width: 100px;
height: 100px;
border-radius: 50%;
color: #fdf7f7;
display: flex;
align-items: center;
justify-content: center;
margin: -60px auto 0px auto;
z-index: 2;
position: relative;
box-shadow: inset 0px -10px 8px -8px rgba(49, 46, 46, 0.51);
}
.managemas .aletackmes .akusoluson {
padding: 15px;
padding-top: 45px;
margin-top: -45px;
background-color: #ffffff;
box-shadow: 0px -4px 5px rgba(0, 0, 0, 0.15);
}
.managemas .aletackmes .icon {
font-size: 50px;
}
.managemas .aletackmes:nth-child(1) .makupes, .managemas .aletackmes:nth-child(1) .nimplemes {
background-color: #e34f26;
}
.managemas .aletackmes:nth-child(1) .icon {
color: #e34f26;
}
.managemas .aletackmes:nth-child(2) .makupes, .managemas .aletackmes:nth-child(2) .nimplemes {
background-color: #1b73ba;
}
.managemas .aletackmes:nth-child(2) .icon {
color: #1b73ba;
}
.managemas .aletackmes:nth-child(3) .makupes, .managemas .aletackmes:nth-child(3) .nimplemes {
background-color: #f8d23c;
}
.managemas .aletackmes:nth-child(3) .icon {
color: #f8d23c;
}
.managemas .aletackmes:nth-child(4) .makupes, .managemas .aletackmes:nth-child(4) .nimplemes {
background-color: #7478ae;
}
.managemas .aletackmes:nth-child(4) .icon {
color: #7478ae;
}
.managemas .aletackmes:nth-child(5) .makupes, .managemas .aletackmes:nth-child(5) .nimplemes {
background-color: #de8a00;
}
.managemas .aletackmes:nth-child(5) .icon {
color: #de8a00;
}
@media (max-width: 767px) {
.managemas {
flex-wrap: wrap;
}
.managemas .aletackmes {
flex: 0 0 100%;
}
}
Примером дизайна адаптивных инфографических карт создан на чистый CSS и HTML, где полностью настроенный адаптивный дизайн, используя гибкий дисплей.
Где все карты будут в ряд на большом экране, когда размер экрана будет маленьким или уменьшится, тогда он будет отображаться по столбцам.