
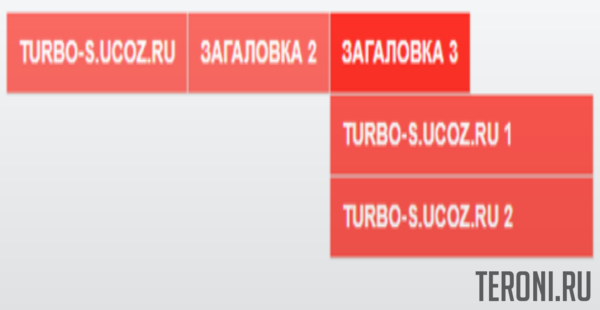
Сегодня решил выложить горизонтальное выпадающее меню на чистом css для uCoz, которое было создано в css стилях, вы можете размести под категорию любую информацию, меню создано в обычном виде, также вы можете его сделать уникальным через стили и сделать адаптивным.
Установка
Html:
<ul id="menu">
<li><a href="#">ВАШ САЙТ.RU</a>
<ul>
<li><a href="#">ВАШ САЙТ.RU 1</a></li>
<li><a href="#">ВАШ САЙТ.RU 2</a></li>
</ul>
</li>
<li><a href="#">ЗАГАЛОВКА 2</a>
<ul>
<li><a href="#">ВАШ САЙТ.RU 1</a></li>
<li><a href="#">ВАШ САЙТ.RU 2</a></li>
</ul>
</li>
<li><a href="#">ЗАГАЛОВКА 3</a>
<ul>
<li><a href="#">ВАШ САЙТ.RU 1</a></li>
<li><a href="#">ВАШ САЙТ.RU 2</a></li>
</ul>
</li>
</ul>CSS:
ul,
li {
list-style: none;
/* убираем маркеры списков */
margin: 0;
/* обнуляем внешние поля */
padding: 0;
/* обнуляем внутренние отступы */
}
#menu {
width: 100%;
height: 71px;
/* высота основного меню */
background-color: rgba(255, 13, 0, 0, 4);
/* Цвет фона и значение прозрачности */
font: bold 14px/25px Arial, sans-serif;
/* стили шрифта */
}
#menu li {
float: left;
/* элементы списков всплывают влево */
background-color: rgba(255, 13, 0, 0.6);
/* Цвет фона и значение прозрачности */
position: relative;
/* относительное позиционирование */
}
#menu ul li {
float: none;
/* отменяем всплытие для внутренних элементов списков */
}
#menu a {
display: block;
/* делаем ссылки блоками */
color: #fff;
/* цвет текста ссылок */
text-decoration: none;
/* убираем подчеркивание */
white-space: nowrap;
/* запрещаем перевод строк */
padding: 5px 10px;
/* внутренние отступы */
border-bottom: 1px solid #DDDDDD;
/* Параметры границы */
border-right: 1px solid #DDDDDD;
/* Параметры границы */
}
#menu ul a {
min-width: 200px;
/* минимальная ширина подпунктов */
width: auto !important;
/* для поддержки IE6 */
width: 200px;
/* для IE6 */
}
#menu ul {
position: absolute;
/* абсолютное позиционирование внутренних списков */
display: none;
/* скрываем внутренние списки */
}
#menu li:hover ul,
#menu li.ie6 ul {
display: block;
/* делаем внутренние списки блочными при наведении мыши на внешние элементы LI */
}
#menu li:hover ul a,
#menu li.ie6 ul a {
background-color: rgba(255, 13, 0, 0.2);
/* Цвет фона и значение прозрачности */
}
#menu li:hover a,
#menu li ul a:hover,
#menu li.ie6 a {
background-color: rgba(255, 13, 0, 0.6);
/* Цвет фона и значение прозрачности */
}Установка выпадающего горизонтального меню на ваш сайт завершена!