
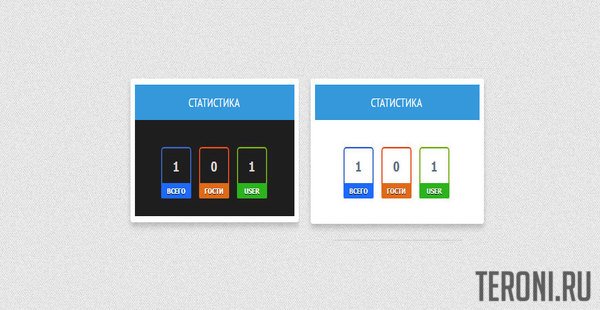
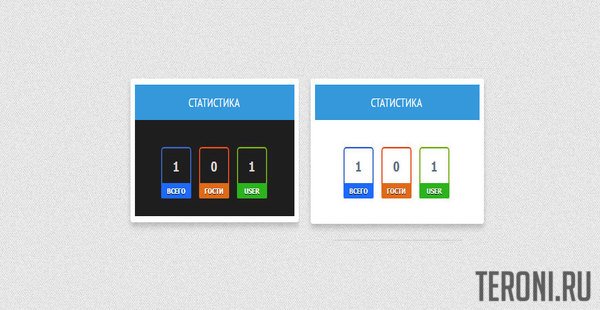
Отлично созданный скрипт статистики для сайта uCoz в режиме онлайн, где идет три блока и у каждого своя цветовая гамма цвета, которая меняется. Изменить гамму можно в стилистике CSS, что сделал, так как по умолчанию она шла в синем оттенке. Также добавил стилей на закругление углов, чтоб корректно вывести и смотрелось красиво. Она по своим свойствам проста, как в установке, так и в настройках.
Здесь так сделано, что на темном фоне и на светлом смотрится отлично, но изначально под светлый все выставлено. Также ее можно поставить в блок-контейнера, но в низ сайта, если по ширине позволяет. На каждый элемент прописаны стили, что если в дизайн сайта не подходит, то вообще можно сделать так. Это выставить одну гамму и потом выставить в полу прозрачном формате. Вообще если решили убрать стандартный вид, то этот скрипт будет хорошей заменой.
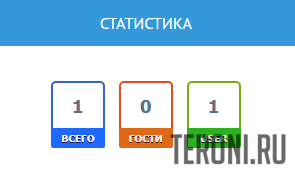
Это с тестовой площадке, под светлый интернет ресурс.

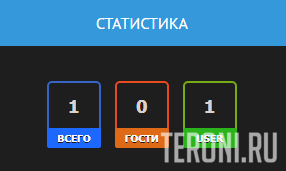
Также хотелось увидет на темном, так смотрится, разве только цифрф в стилях светлее нужно поставить.

Установка
По месту, где хотите наблюдать:
HTML <Center><b>
<div class="zornet_ru_stigan">
<div class="block">
<div id="tugsanim"></div>
<span>Всего</span>
</div>
<div class="block">
<div id="sazredkim"></div>
<span>Гости</span>
</div>
<div class="block">
<div id="dukimlsa"></div>
<span>User</span>
</div>
</div>
<div style="display: none;">$ONLINE_COUNTER$</div>
<script type="text/jаvascript">
$('#tugsanim').text($('#onl1 b').text());
$('#sazredkim').text($('#onl2 b').text());
$('#dukimlsa').text($('#onl3 b').text());
</script></center>
CSS .zornet_ru_stigan {margin: 15px 0 18px; text-align: center;}
.zornet_ru_stigan .block {display: inline-block; margin: 0 5px; position: relative;}
.zornet_ru_stigan .block div {border: 2.1px solid;border-radius: 5px 5px 0px 0px;width: 49.9px;height: 49.5px;line-height: 47px;font-size: 18px;}
.zornet_ru_stigan span {display: block;border-radius: 2px;width: 54px;height: 20px;line-height: 20px;font-size: 10px;color: #f3efef;text-transform: uppercase;position: absolute;right: 0px;top: 47px;text-shadow: 0 1px 0 #191717;}
.zornet_ru_stigan .block:nth-of-type(1) div {border-color: #3765c5;color: #1;}
.zornet_ru_stigan .block:nth-of-type(1) span {background: #1d69ff;}
.zornet_ru_stigan .block:nth-of-type(2) div {border-color: #e64a1f; color: #1;}
.zornet_ru_stigan .block:nth-of-type(2) span {background: #de6a18;}
.zornet_ru_stigan .block:nth-of-type(3) div {border-color: #76ad16; color: #1;}
.zornet_ru_stigan .block:nth-of-type(3) span {background: #2bb31b;}