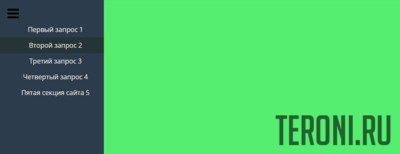
В данном материале рассмотрим простое выпадающее меню, которое полностью создано на CSS, что появляется при клике на значок по левую сторону. При создании сайте много веб мастеров сталкиваются с такой задачей, как сделать грамотно навигацию. Первое, это выбрать саму композицию, которое отлично подходило под основной стиль. Здесь как пример берем предоставленное меню, которое полностью создано на стилистике. Где уже вам веб-разработчик выполнив некоторые действие, может изменить его кардинально. Но с первым моментом мы разобрались, это как корректно выставить под основу портала.
Остается функционал, то здесь идет на несколько запросов, что нельзя утверждать, в плане главная навигация. Это скрытое меню, что при заходе на сайт оно не будет видно. Его больше ставят для дополнения, чтоб на главной странице или на вновь созданной можно было перейти на другую. А точнее сказать, это как можно больше запросов, это для пользователя или гостей ресурса очень важно.
Так, чтоб все находилось в одном месте, что этот каркас будет отличным приложение. Вы можете его установить, так, чтоб значок был виден всем, а чтоб все выполнить. Где будет возможность корректировать, где самостоятельно делаем значок выше или ниже в CSS, что закреплено за материалом.
Эта кнопка, что изначально появляется.

При клике она пропадает и выезжает основа навигаций, где выставлены различные запросы, что могут вести на разделы или на одну тематику в разброс по разным предложением.