
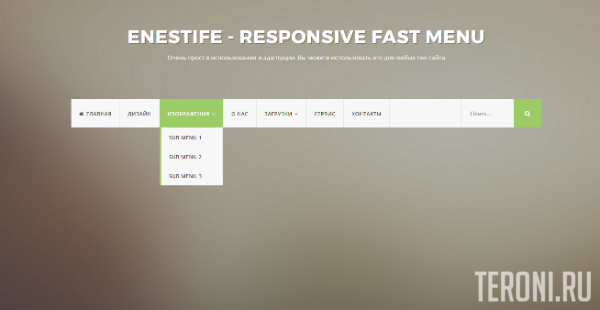
Еще одно красивое горизонтальное выпадающее меню для сайта на uCoz. Вы можете использовать его для любых тем сайта. Не содержит jаvascript, только HTML и CSS. Вы можете изменить цветовую гамму под свой проект.
Особенности:
-- Шрифт Font Awesome;
-- Адаптивная дизайн;
-- Поисковая строка;
-- Современный стиль;
-- Легко настроить.
Установка меню
1. Если у вас отсутствует библиотека Font Awesome, то подключаем :
<link rel="stylesheet" href="https://opensource
.keycdn.com/fontawesome/4.7.0/font-awesome.min.css ">Вставляем в нужное место :
<nav id="fast-menu">
<form class="fm-search-box">
<input type="text" placeholder="Поиск..." required>
<a href="#"><i class="fa fa-search" aria-hidden="true"></i></a>
</form>
<ul class="fastmenu-ul-list ">
<li class="fm-list-item"><a href=""><i class="fa fa-home" aria-hidden="true"></i>
Главная</a></li>
<li class="fm-list-item"><a href="">Дизайн</a></li>
<li class="fm-list-item fm-sub-list"><a href="">
Изображения<i class="fa fa-angle-down" aria-hidden="true"></i></a>
<ul class="fm-dropdown">
<li class="fm-sub-list"><a class="fm-sub-size" href="#">Sub Menu 1</a></li>
<li class="fm-sub-list"><a class="fm-sub-size" href="#">Sub Menu 2</a></li>
<li class="fm-sub-list"><a class="fm-sub-size" href="#">Sub Menu 3</a></li>
</ul>
</li>
<li class="fm-list-item"><a href="">О нас</a></li>
<li class="fm-list-item fm-sub-list"><a href="">
Загрузки<i class="fa fa-angle-down" aria-hidden="true"></i></a>
<ul class="fm-dropdown">
<li class="fm-sub-list"><a class="fm-sub-size" href="#">Sub Menu 1</a></li>
<li class="fm-sub-list"><a class="fm-sub-size" href="#">Sub Menu 2</a></li>
<li class="fm-sub-list"><a class="fm-sub-size" href="#">Sub Menu 3</a></li>
<li class="fm-sub-list"><a class="fm-sub-size" href="#">Sub Menu 3</a></li>
</ul>
</li>
<li class="fm-list-item"><a href="">Сервис</a></li>
<li class="fm-list-item"><a href="">Контакты</a></li>
</ul>
</nav>Вставляем в таблицу CSS :
#fast-menu {
background-color: #f7f7f7;
line-height: 45px;
}
#fast-menu .fm-list-item {
border-color: #e9e9e9;
}
#fast-menu a {
text-decoration: none;
font-family: 'Open Sans', sans-serif;
font-size: 11.4px;
text-transform: uppercase;
letter-spacing: 0.3px;
font-weight: 600;
}
#fast-menu a:hover {
color: #fff;
}
.fastmenu-ul-list {
margin: 0;
padding: 0;
font-size: 0;
}
.fastmenu-ul-list a {
padding: .75em 1.5em;
color: #424242;
}
.fm-list-item {
border-style: solid;
border-width: 0 0 1px;
}
.fm-list-item,
.fm-list-item a {
display: block;
}
.fm-dropdown{
display: none;
position: absolute;
background: #f7f7f7;
line-height: 25px;
width:100%;
}
.fastmenu-ul-list .fm-sub-list:hover > .fm-dropdown{
display: block;
transition: 1s;
border-left: 3px solid #9ccc65;
}
.fm-sub-size{
min-width: 100px;
}
.fm-sub-size:hover {
color: #fff;
}
#fast-menu .fastmenu-ul-list .fm-list-item:hover{
background-color:#9ccc65;
transition: all .25s ease-in-out;
}
.fm-sub-list:hover{
background-color:#9ccc65;
transition: all .20s ease-in-out;
}
.fm-sub-size:hover {
transition: all 0.25s ease-in-out;
transform: translateX(10px);
}
.fm-title {
width: 100%;
text-align: center;
padding-top: 55px;
font-size: 40px;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 2px 2px rgba(0, 0, 0, 0.28);
}
.fm-small-title{
width: 55%;
margin: 0 auto;
text-align: center;
color: #f8f8f8;
line-height: 21px;
font-family: 'Open Sans', sans-serif;
font-size: 13px;
padding-top: 15px;
}
.fm-button{
width: 100%;
text-align: center;
padding-top: 15px;
}
.btn:hover{
background-color: #8BC34A;
transition: all .25s ease-in-out;
}
.btn {
background-color: #9CCC65;
border: none;
color: white;
padding: 13px 25px;
font-family: 'Open Sans', sans-serif;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 13px;
margin: 4px 2px;
cursor: pointer;
}
.fa.fa-home {
padding-right: 5px;
}
.fa.fa-angle-down {
padding-left: 5px;
}
.fa.fa-search {
padding: 25px 24px 24px 24px;
font-size: 13px;
background-color: #9CCC65;
color: #fff;
}
.fa.fa-search:hover {
background-color: #8BC34A;
transition: all .2s ease-in-out;
color: #fff;
}
.fm-search-box{
float: right;
border-left: 1px solid #e9e9e9;
height: 62px;
}
input[type="text"] {
outline: none;
border: none;
width: 70px;
background: none;
color: #a6a6a6;
}
input[type="text" i] {
padding: 22px 20px 22px 20px;
font-family: 'Open Sans', sans-serif;
font-size: 12px;
color: #9CCC65;
}
input[type="text"]:hover {
width: 120px;
transition: all 0.25s ease-in-out;
}
@media screen and (min-width: 768px) {
#fast-menu .fastmenu-ul-list {
display:block;
}
.fm-sub-list .fm-dropdown {
width: auto;
}
.fastmenu-ul-list > .fm-list-item {
border-width: 0 1px 0 0;
}
.fastmenu-ul-list > .fm-list-item,
.fastmenu-ul-list > .fm-list-item a {
display: inline-block;
}
}
@media screen and (max-width: 860px) {
.fm-search-box{
display:none;
}
.fm-logo-img{
width: 120px;
}
}