
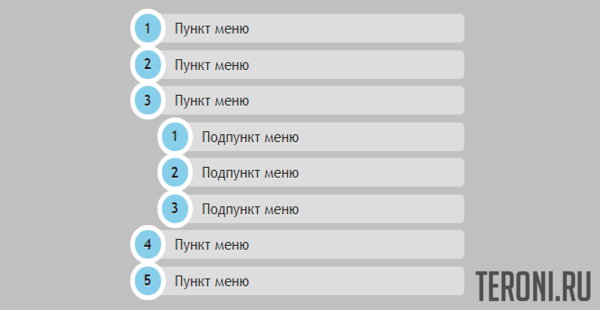
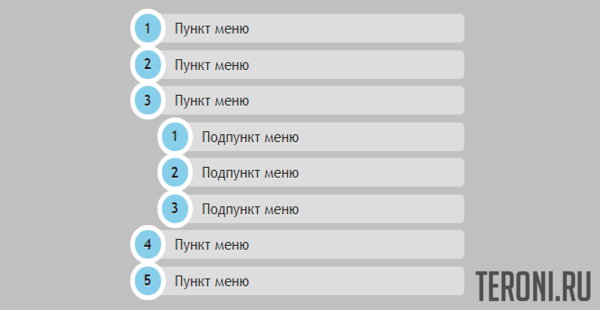
Интересное выпадающее вертикальное меню с вращающимися элементами для uCoz. Меню с прономерованными списками пунктов и подпунктов, при наведении курсора номера вращаются.В качестве эффекта вращения применяется свойство:
transition. Ширину меню и его расцветку можно настроить как угодно, в местах регулировок сделаны комментарии.Для установки скопируйте код из примера и установите там где будет находиться менюшка, в нижней части материала есть редактор в котором можно поэкспериментировать с изменениями.
Код меню для установки
<style>
#dsblockmenu{
/* - Меню по центру - */
margin: 0px auto;
/* - Ширина меню - */
width:350px;
border:0;
}
ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
/* - Размер шрифта и его тип - */
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol{
margin: 0 0 0 2em;
}
.dsitemmenu a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
/* - Цвет фона пунктов и подпунктов - */
background: #ddd;
/* - Цвет текста пунктов и подпунктов - */
color: #222222;
text-decoration: none;
-moz-border-radius: .3em;
-webkit-border-radius: .3em;
border-radius: .3em;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.dsitemmenu a:hover{
/* - Цвет фона пунктов при наведении мышкой - */
background: #eee;
}
.dsitemmenu a:hover:before{
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
.dsitemmenu a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
/* - Цвет фона вращающихся номеров - */
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
-moz-border-radius: 2em;
-webkit-border-radius: 2em;
border-radius: 2em;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
}
</style>
<div id="dsblockmenu">
<ol class="dsitemmenu">
<li><a href="">Пункт меню</a></li>
<li><a href="">Пункт меню</a></li>
<li><a href="">Пункт меню</a>
<ol>
<li><a href="">Подпункт меню</a></li>
<li><a href="">Подпункт меню</a></li>
<li><a href="">Подпункт меню</a></li>
</ol>
</li>
<li><a href="">Пункт меню</a></li>
<li><a href="">Пункт меню</a></li>
</ol>
</div>