
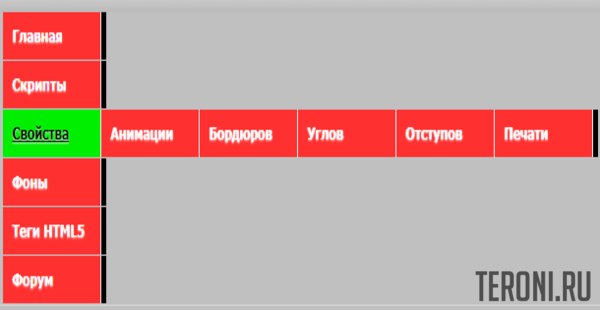
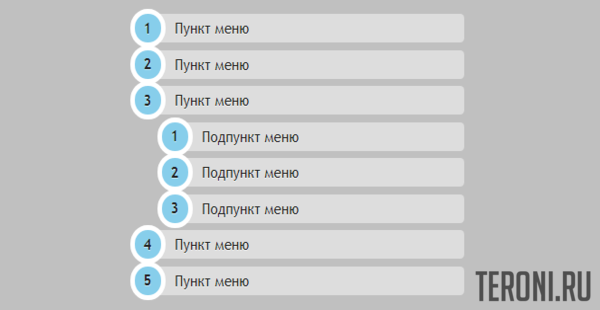
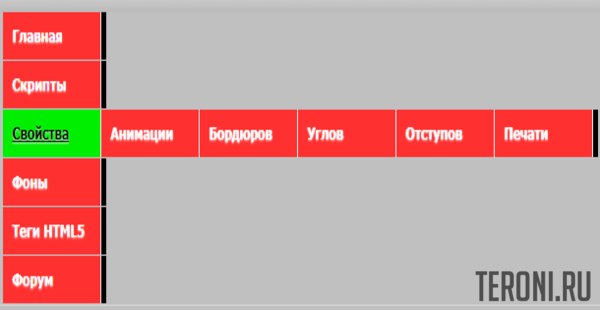
Интересное выезжающее меню для вашего сайта на конструкторе uCoz. В стилях меню применён эффект плавного выезжания подпунктов. Для эффекта используется свойство transition CSS3. Количество подпунктов установлено в пять, это небольшой недостаток подобного сценария. Но может иметь актуальность, в зависимости от назначения.
Установка меню
Установите код там где хотите видеть ваше меню
<style>
.dsmenu5, .dsmenu5 ul {
margin:0;
padding:0;
list-style:none;
float:left;
}
.dsmenu5 .dsmenulist {
position:relative;
float:left;
clear:left;
overflow:hidden;
background:#FF3030;
border-right:5px solid #000;
margin-bottom:1px;
}
.dsmenu5 .sub li {
margin-top:-35px;
}
.dsmenu5 a {
position:relative;
display:block;
width:89px;
text-decoration:none;
font:normal bold 12px/35px Tahoma;
color:#fff;
background:#FF3030;
padding-left:10px;
border-right:1px solid #ebf0f4;
}
.dsmenu5, a.top {
-webkit-transition: margin 0.7s ease-in-out;
-moz-transition: margin 0.7s ease-in-out;
-ms-transition: margin 0.7s ease-in-out;
-o-transition: margin 0.7s ease-in-out;
transition: margin 0.7s ease-in-out;
}
.dsmenu5 a.ds1 {left:100px}
.dsmenu5 a.ds2 {left:200px}
.dsmenu5 a.ds3 {left:300px}
.dsmenu5 a.ds4 {left:400px}
.dsmenu5 a.ds5 {left:500px}
.dsmenu5 a:hover {
background:#00EE00;
color:#000;
}
.dsmenu5 a.top:hover,
.dsmenu5 .sub a:hover {margin-right:500px;}
</style>
<ul class="dsmenu5">
<li class="dsmenulist">
<a href="#">Главная</a>
</li>
<li class="dsmenulist">
<a href="#" class="top">Скрипты</a>
<ul class="sub">
<li><a class="ds1" href="#">Меню</a></li>
<li><a class="ds2" href="#">Галереи</a></li>
<li><a class="ds3" href="#">Кнопки</a></li>
<li><a class="ds4" href="#">Эффекты</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Свойства</a>
<ul class="sub">
<li><a class="ds1" href="#">Анимации</a></li>
<li><a class="ds2" href="#">Бордюров</a></li>
<li><a class="ds3" href="#">Углов</a></li>
<li><a class="ds4" href="#">Отступов</a></li>
<li><a class="ds5" href="#">Печати</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Фоны</a>
<ul class="sub">
<li><a class="ds1" href="#">Светлые</a></li>
<li><a class="ds2" href="#">Тёмные</a></li>
<li><a class="ds3" href="#">Блестящие</a></li>
<li><a class="ds4" href="#">Цветные</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Теги HTML5</a>
<ul class="sub">
<li><a class="ds1" href="#">Таблицы</a></li>
<li><a class="ds2" href="#">Формы</a></li>
<li><a class="ds3" href="#">Списки</a></li>
<li><a class="ds4" href="#">Фреймы</a></li>
<li><a class="ds4" href="#">Звук</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#">Форум</a></li>
</ul>